21 Feb Вийшла нова прошивка 4.0
Ми довго готувалися до цього і, нарешті, раді повідомити офіційно про вихід нової версії прошивки WebHMI 4.0. Незважаючи на те, що на нашому сайті вже деякий час, з метою тестування та ознайомлення були доступні продукти цієї версії, все ж у них була відсутня певна функціональність, яку тепер ми готові вам представити.
Основні зміни:
- Новий дизайн користувацького інтерфейсу – екрани, що містять дешборди, а також нові засоби візуалізації – віджети
- У редактор дешбордів додано диспетчер об’єктів
- З’явилася можливість показувати дешборди у спливаючому вікні
- Покращено ергономіку під час перегляду на мобільних пристроях
- Додано користувацьке меню для поліпшеної навігації в проєктах
- Меню налаштувань проєкту винесено в окреме спливаюче вікно
- Аварії стали самостійним об’єктом, поліпшено їхні функціональні можливості
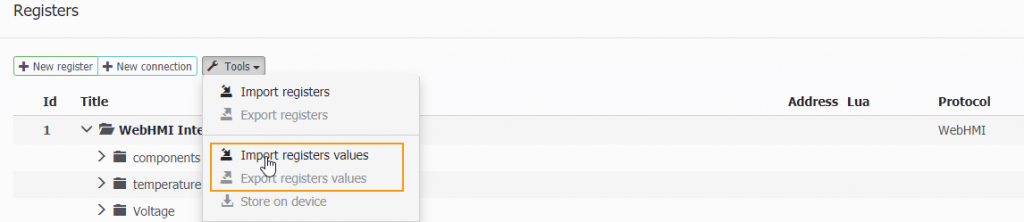
- Додано можливість імпорту та експорту значень регістрів для ініціалізації пристроїв
- Додано підтримку протоколу MQTT для інтеграції з IoT
Новий дизайн користувацького інтерфейсу
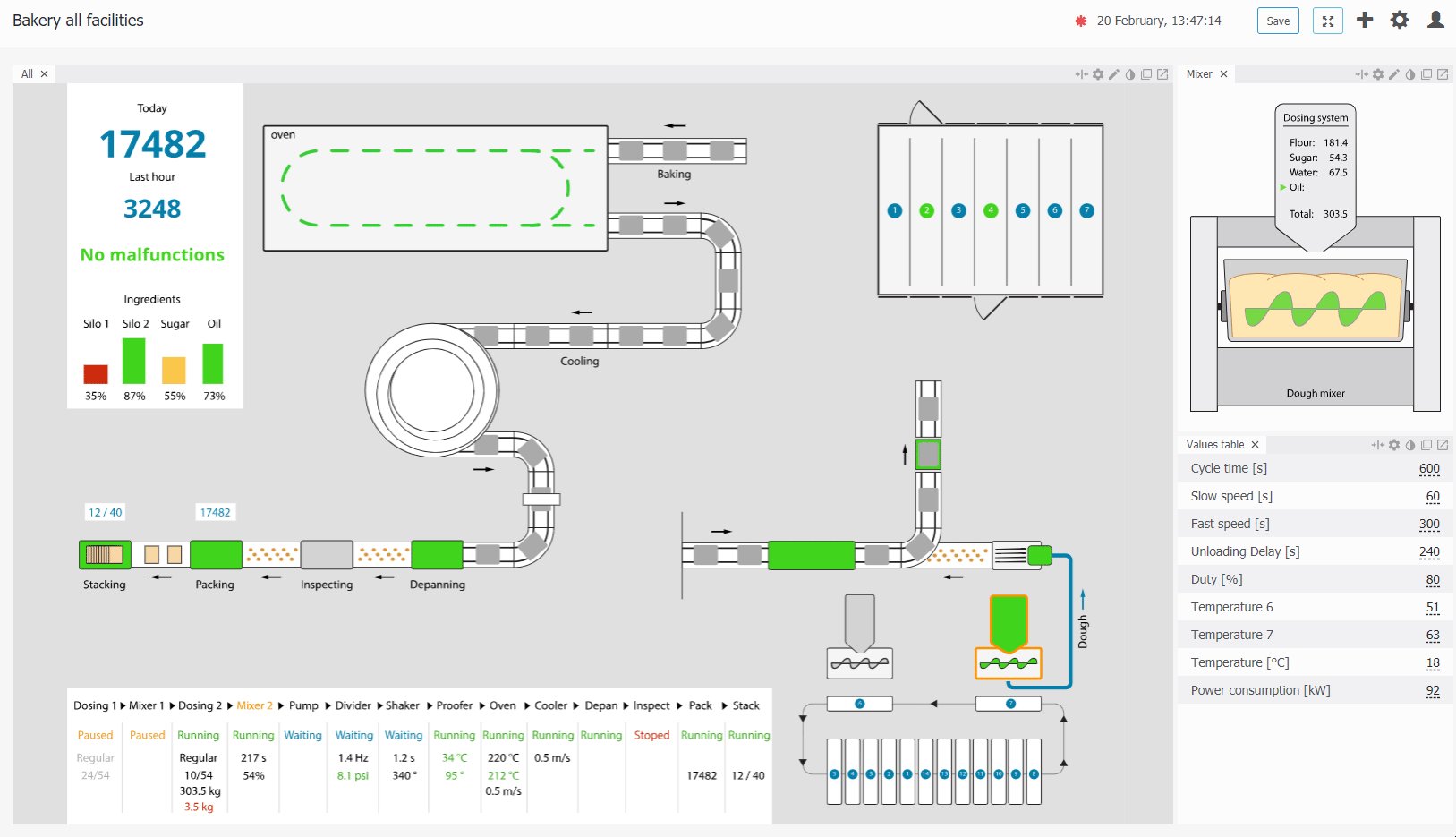
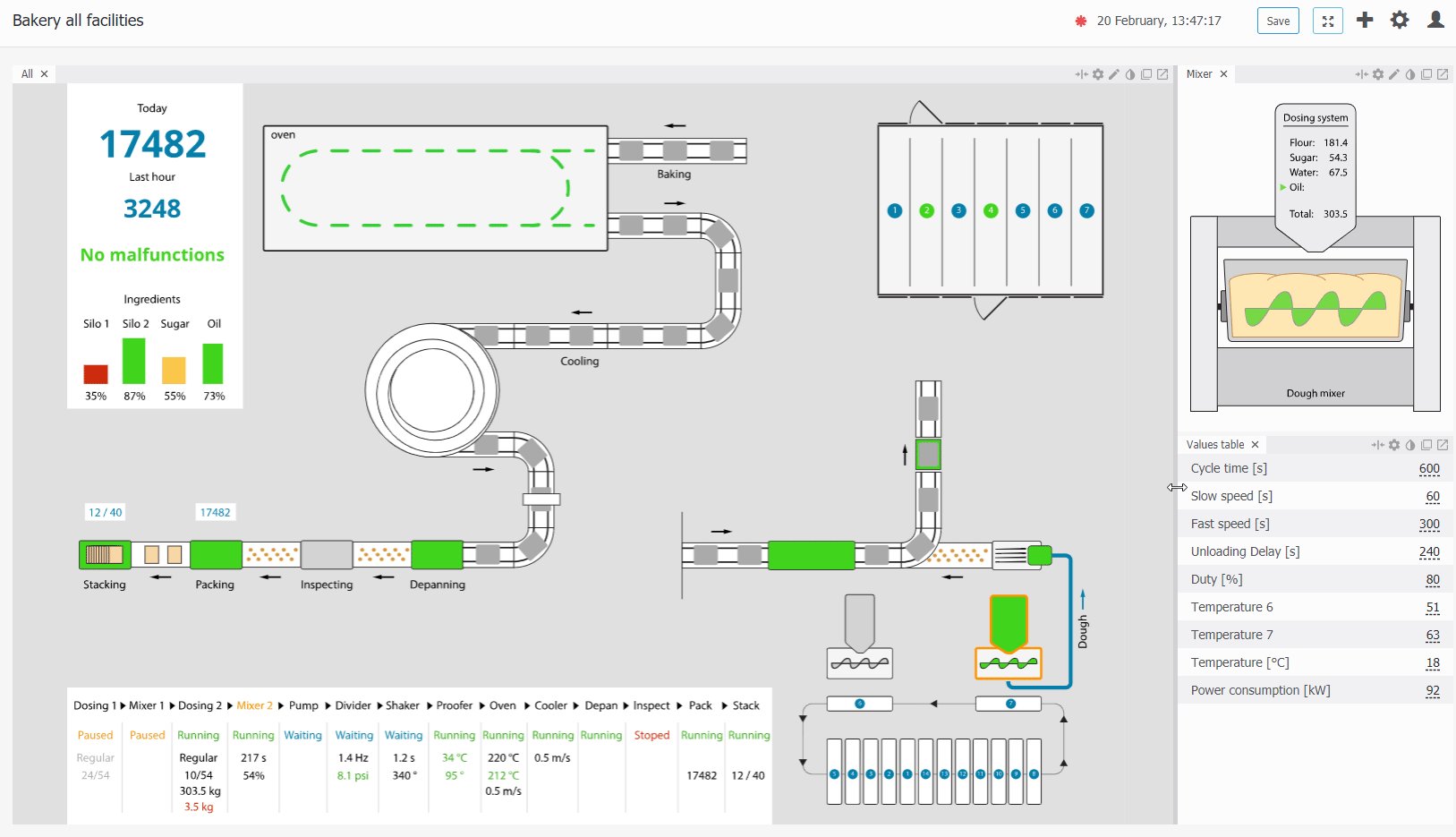
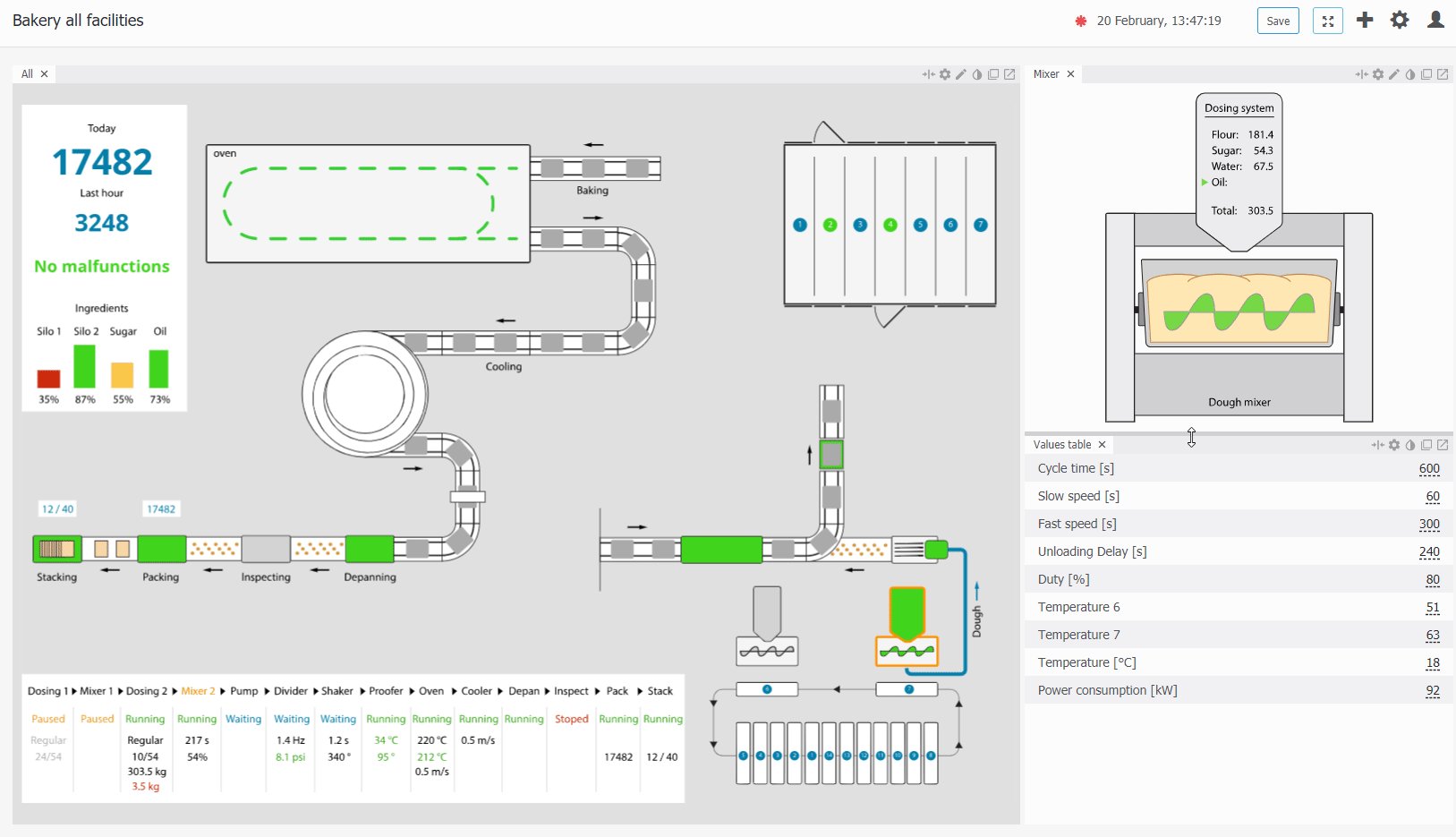
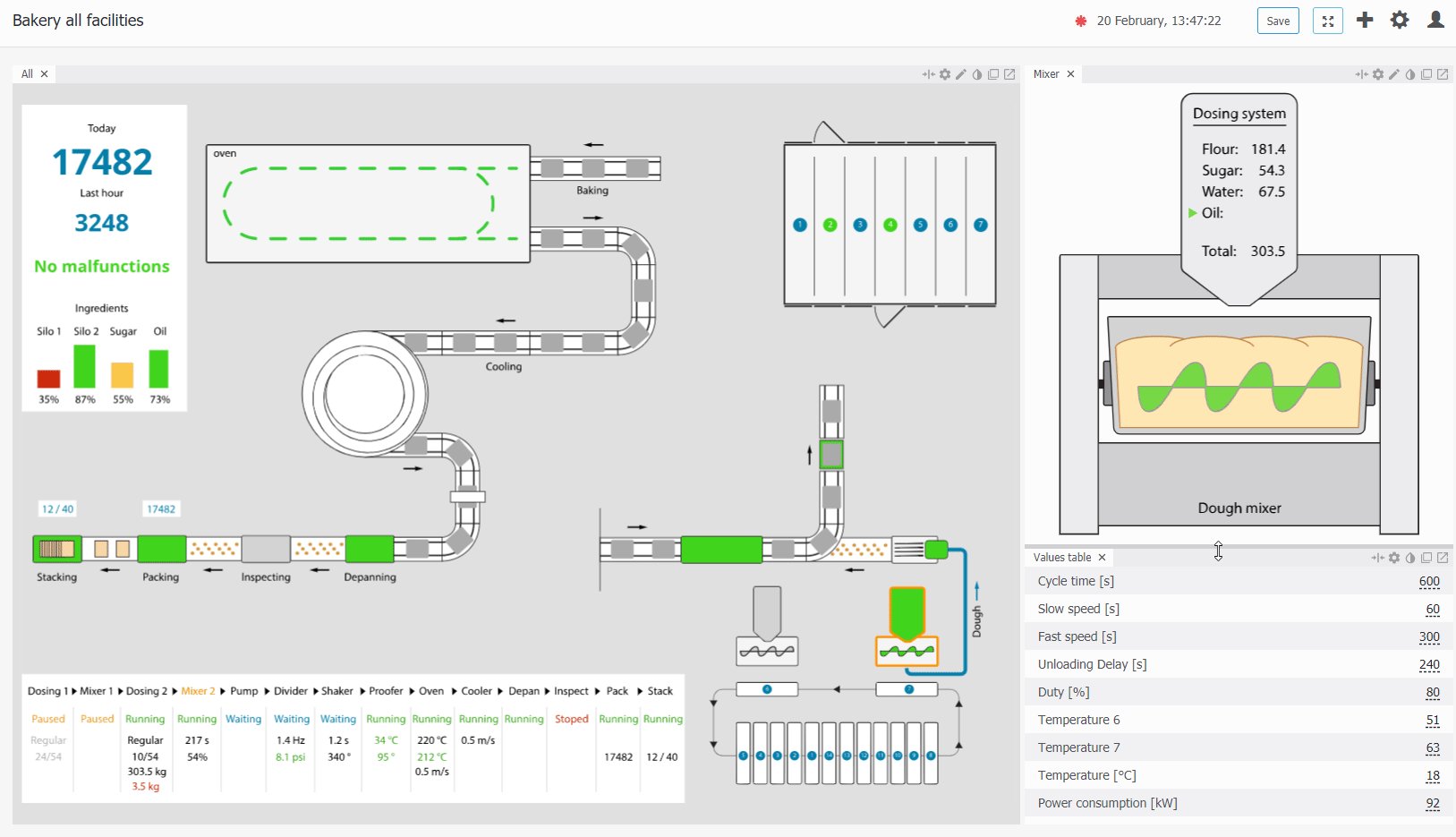
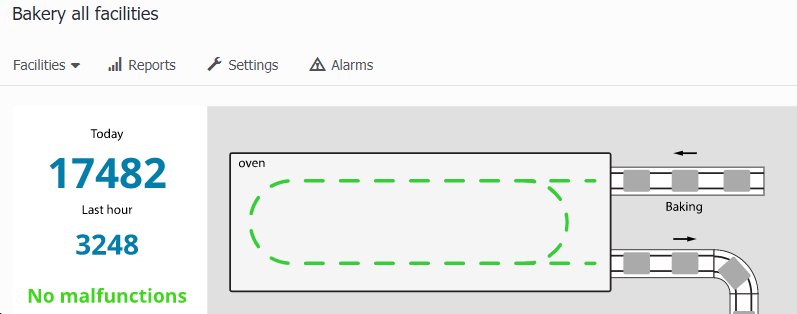
Під час роботи з великими проєктами доволі часто доводиться мати справу зі складними, перевантаженими різними об’єктами дешбордами, водночас виникає потреба використання одних і тих самих елементів у різних комбінаціях по кілька разів: загальний вигляд, детальний вигляд, налаштування параметрів тощо. Ці та багато інших проблем вдалося вирішити у версії 4.0 з появою нової сутності – екранів, що дає змогу повністю переосмислити підхід до візуалізації. Замість громіздких дешбордів, де доводилося компонувати все на одному робочому просторі, тепер можна створити кілька простих мнемосхем, графіків, таблиць і діаграм, у вигляді окремих блоків (віджетів), склавши з них гнучкий функціональний інтерфейс, як із кубиків.
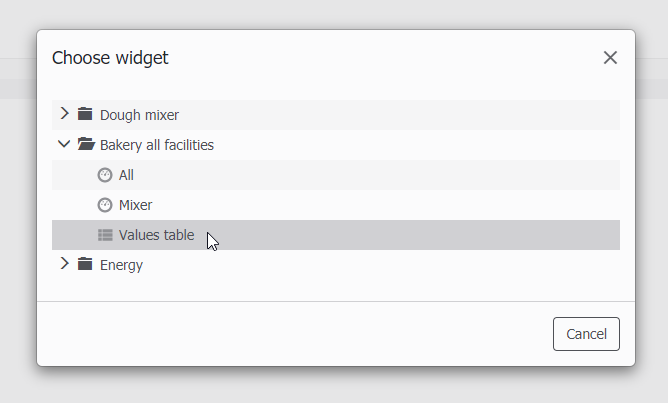
Екрани дають змогу довільним чином компонувати вміст, розміщений в окремих фреймах, просто перетягуючи мишкою за їхні межі, змінюючи положення і масштаб, швидко додавати, видаляти або копіювати об’єкти.

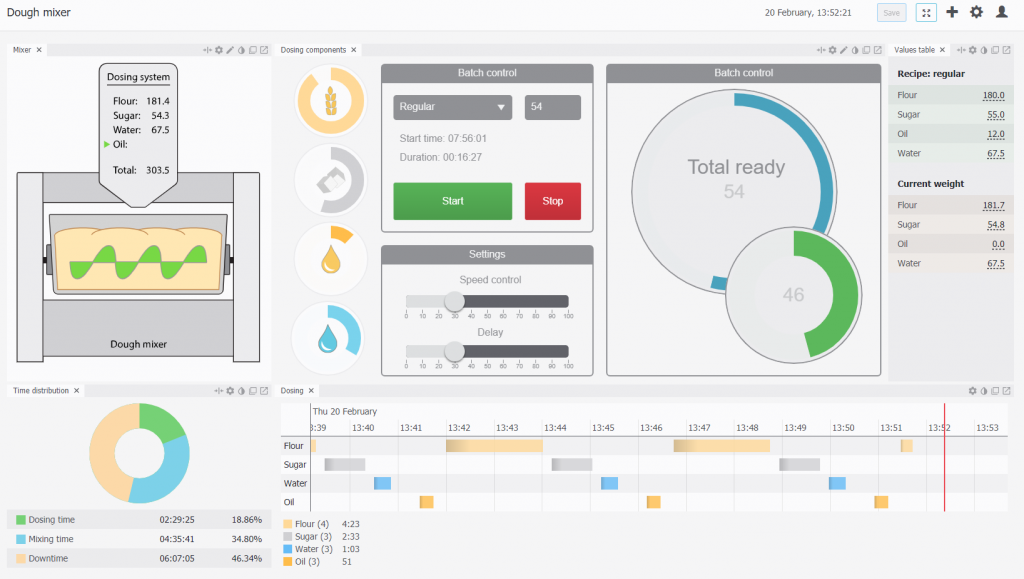
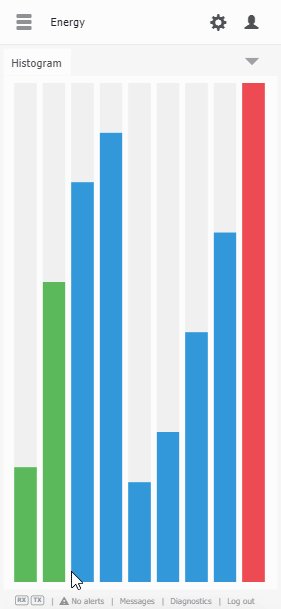
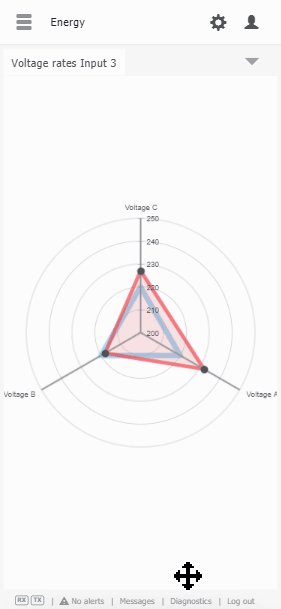
Віджети – компоненти екранів. На зараз доступні: історичні графіки і тренди, стовпчикові і лінійчасті діаграми, значення регістра, таблиця значень регістрів, діаграма Ганта, радарна діаграма, а також дешборди. Список віджетів з часом буде поповнюватися.

Історичні графіки. У більш ранніх версіях прошивки не було можливості відображення історичних даних спільно з іншими елементами аналізу та управління. Тепер за допомогою екранів їх можна поєднати в одному інтерфейсі.
Тренди. Самостійний компонент екранів, що значно перевершує аналогічний елемент дешбордів за функціональністю.
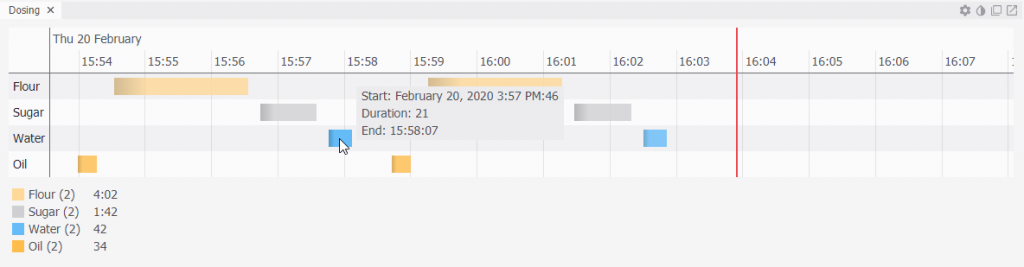
Діаграма Ганта – новий компонент у WebHMI, для аналізу історичних даних. Такий вид подання інформації виключно зручний для оцінки тривалості процесів, їхньої періодичності тощо.

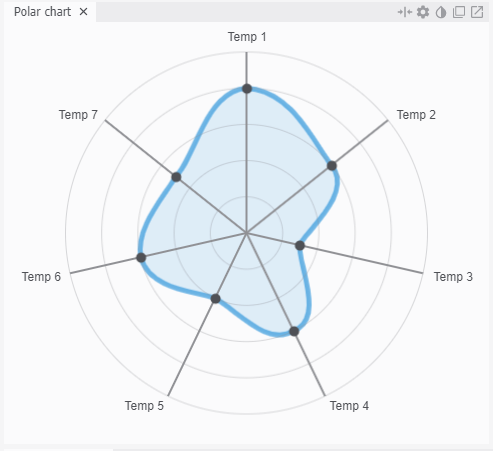
Радарна діаграма. З її допомогою одночасно можна стежити за кількома пов’язаними параметрами системи, такими як температури, потужність тощо, спостерігаючи тенденції зміни значень або їхній спільний вплив один на одного. Окремий вид такої діаграми – трикутник напруг під час балансування потужностей трифазної мережі.

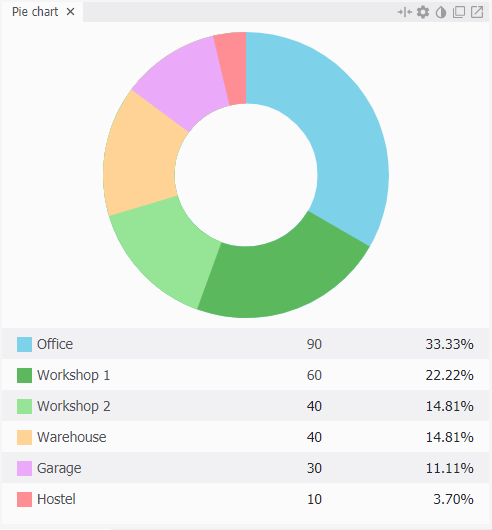
Кругова діаграма – новий компонент у WebHMI, який повсюдно застосовують для оцінювання співвідношення складових частин процесу.

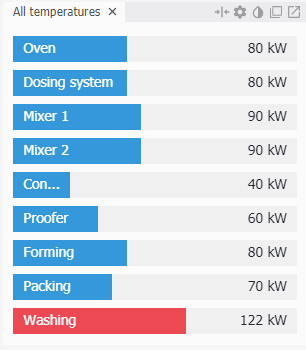
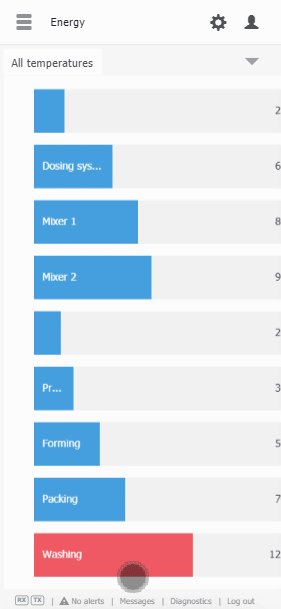
Лінійчаста діаграма – компактний і наочний вид відображення інформації в кількісному еквіваленті.

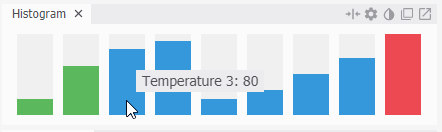
Стовпчикова діаграма – різновид лінійчастої діаграми.

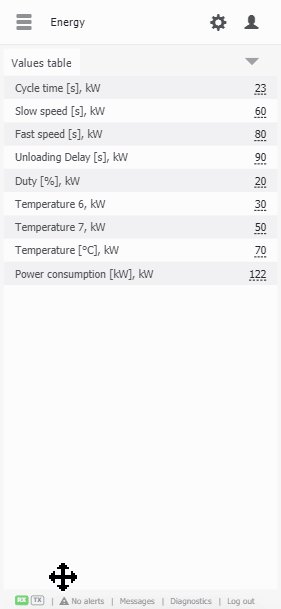
Таблиця значень регістрів. Компонент, що дає змогу швидко отримати доступ до групи регістрів, відображає і дає змогу змінювати їхні значення.
Значення регістра. Найпростіший компонент, що відображає значення заданого регістра.
Копіювання віджетів. Для спрощення і прискорення роботи з віджетами, перенесення їх на інші екрани, а також створення нових віджетів на базі вже існуючих використовується опція клонування.

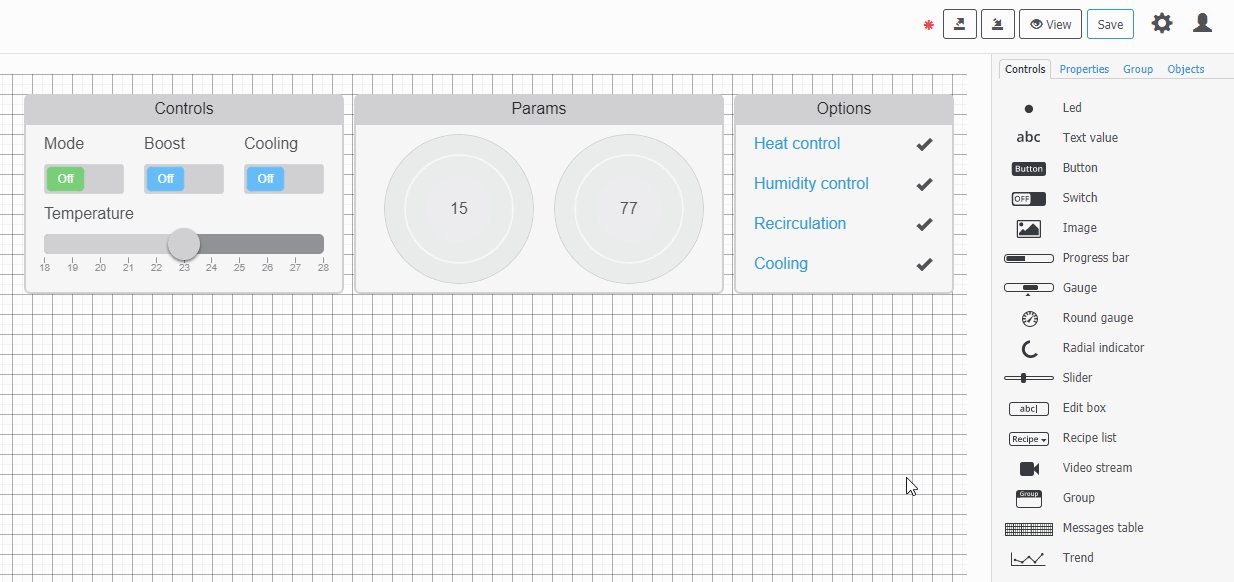
Нові елементи та можливості для дешбордів
У дешбордах додано два нові компоненти: перемикач і популярний у сучасному дизайні круговий індикатор.
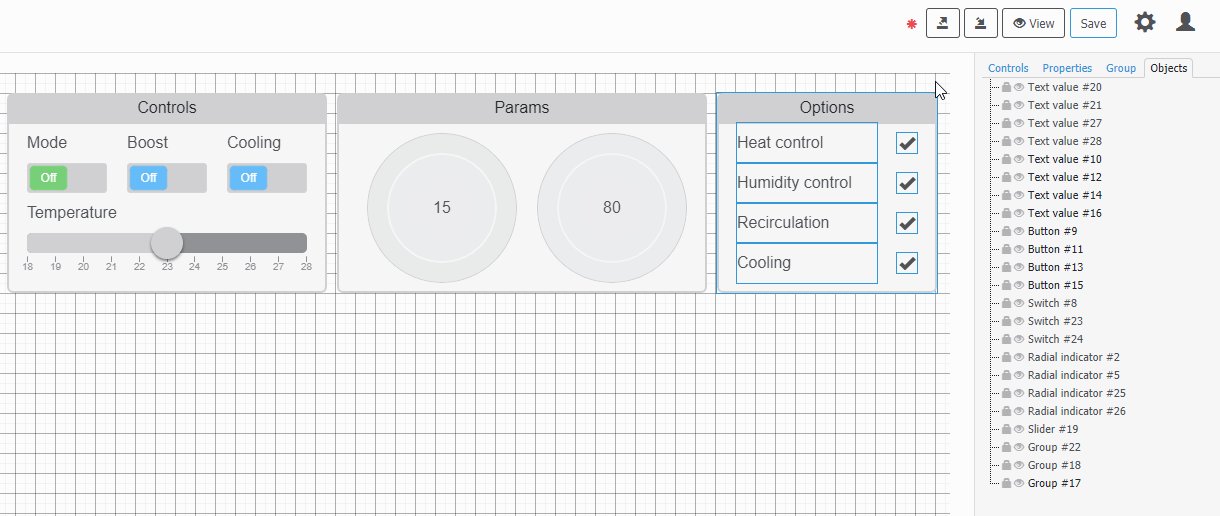
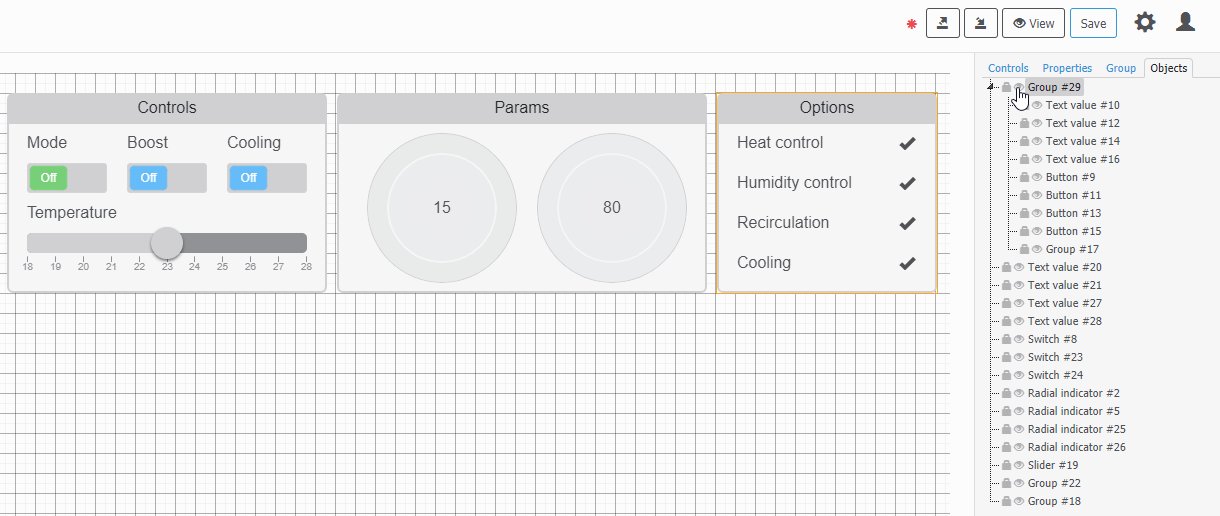
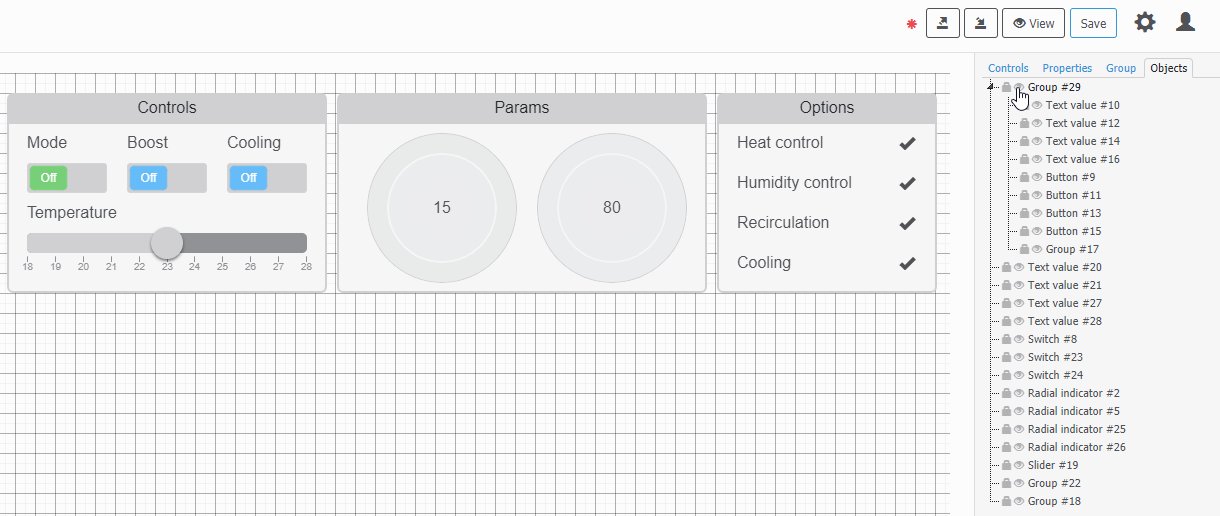
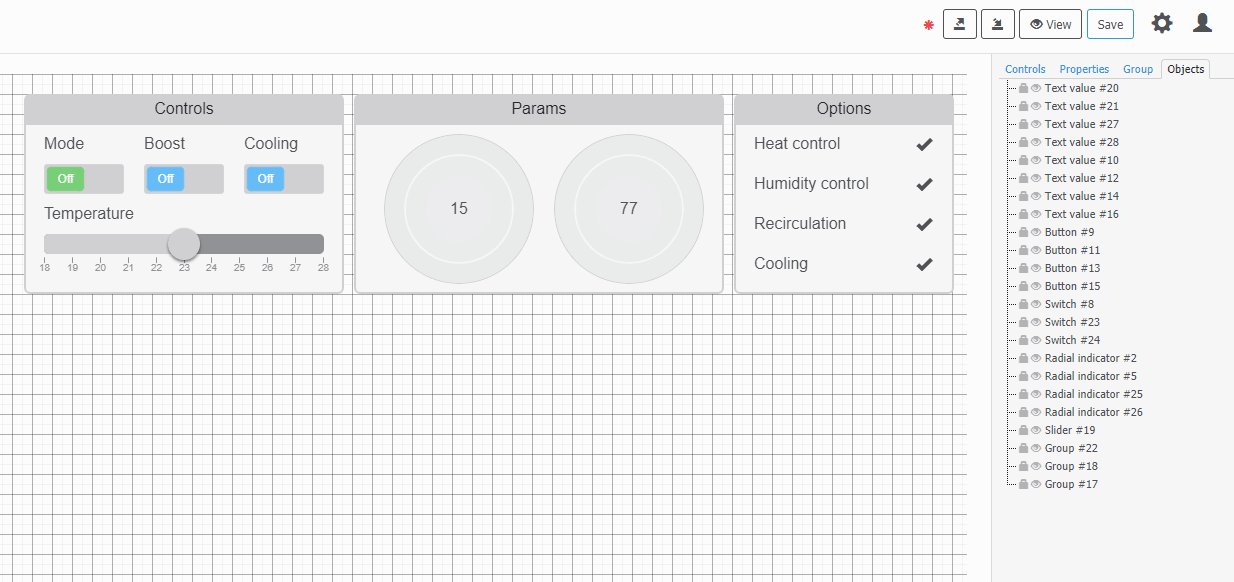
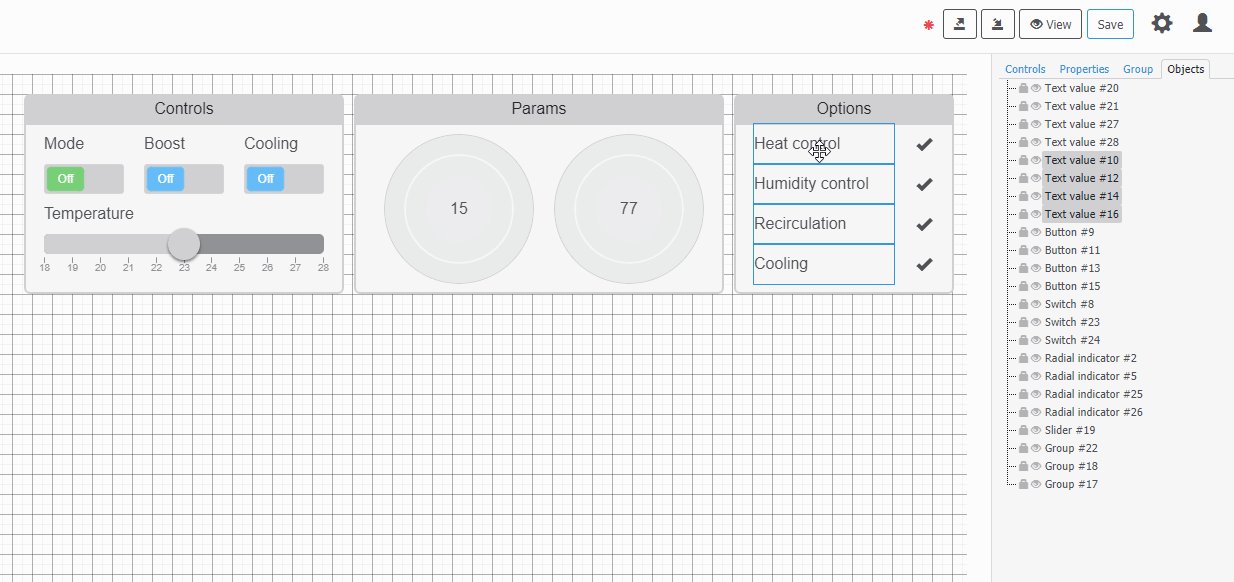
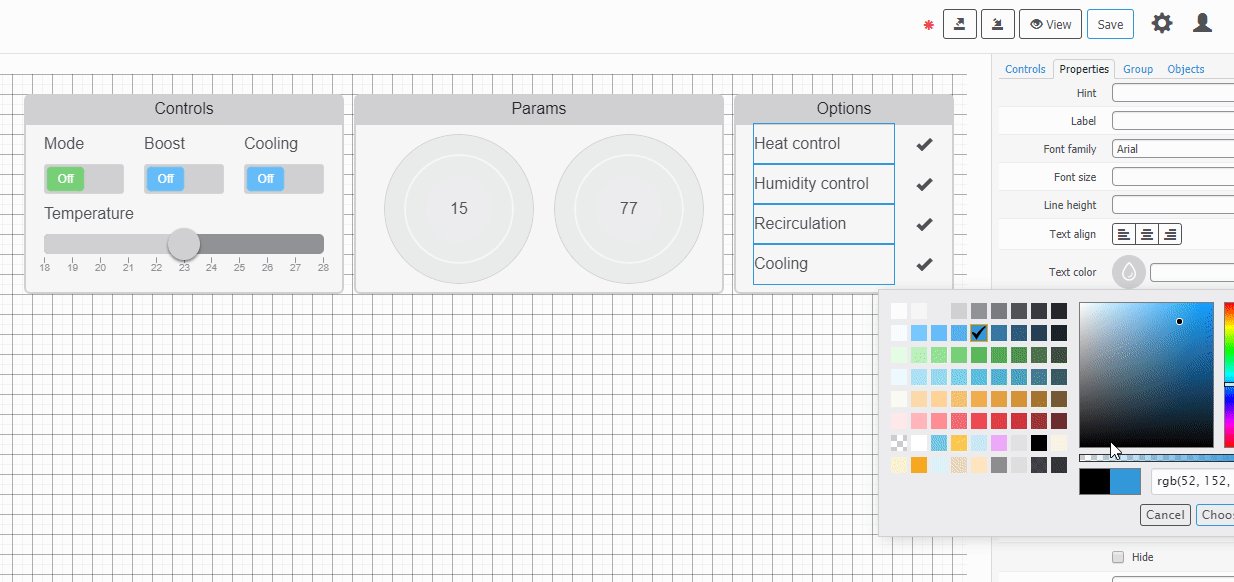
Для зручності роботи з об’єктами в редакторі з’явилася можливість їхнього групування в макрооб’єкти, також тепер можна редагувати властивості в кількох об’єктів або групи.

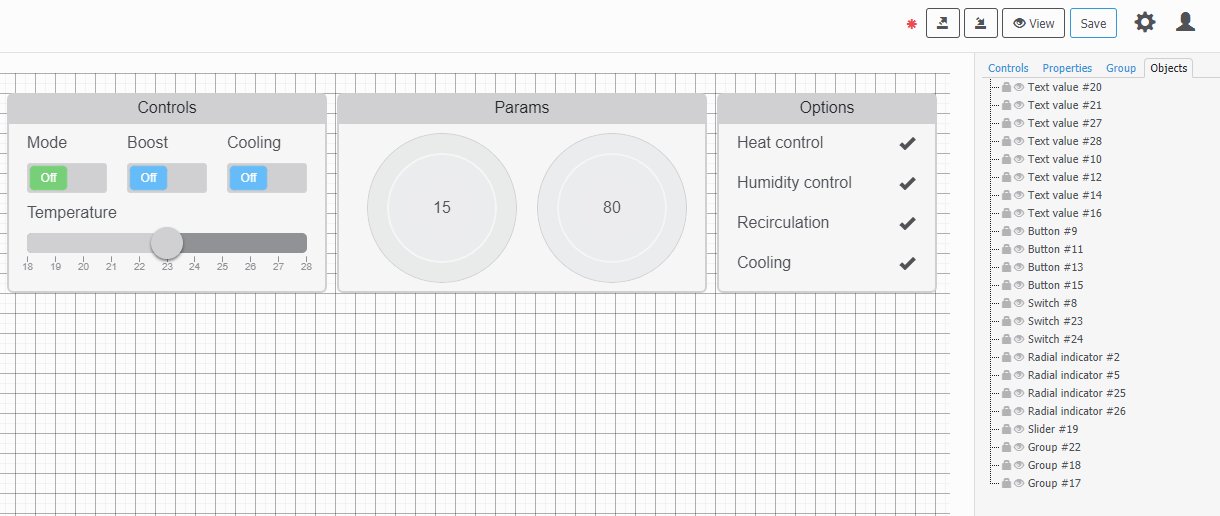
Диспетчер об’єктів дає змогу легко працювати з компонентами на дешборді, відображаючи їх у вигляді дерева, як у графічних редакторах. З його допомогою можна швидко виділяти потрібні об’єкти і виконувати з ними необхідні маніпуляції: копіювати, видаляти, групувати, приховувати тощо.


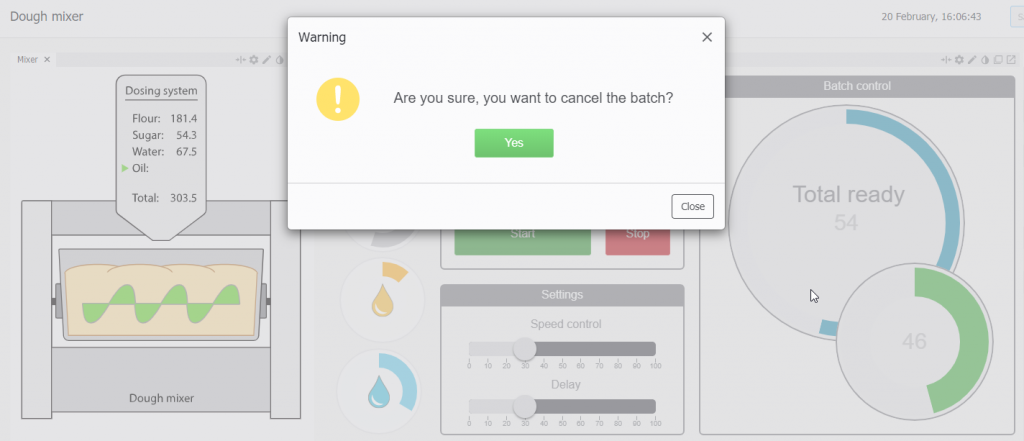
З’явилася можливість відображати дешборди у спливаючому вікні, що особливо зручно для всяких повідомлень і меню налаштувань, які заважають на основній мнемосхемі, а винести їх на цілий окремий екран, приміром, не зручно.

Нова візуалізація під час перегляду на мобільних пристроях
Під час перегляду на мобільних пристроях з невеликим екраном елементи візуалізації – віджети, пункти меню та інші елементи вікон автоматично перерозподіляються, групуються у вкладки, які можна потім перегорнути звичним для мобільних пристроїв способом.

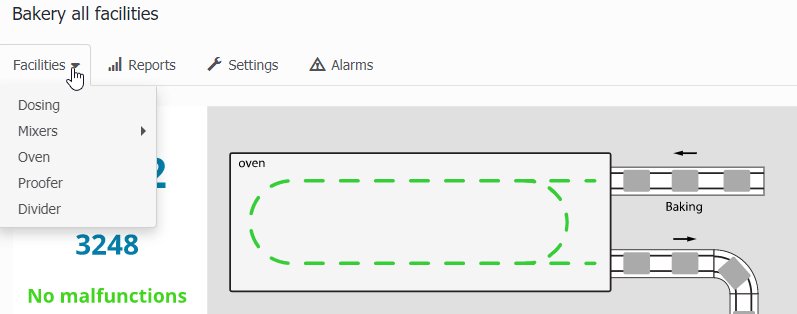
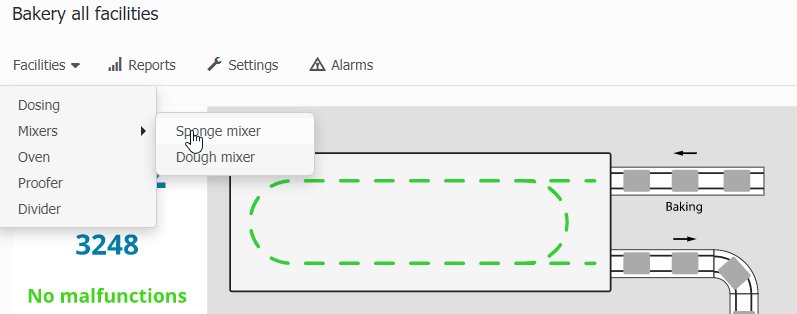
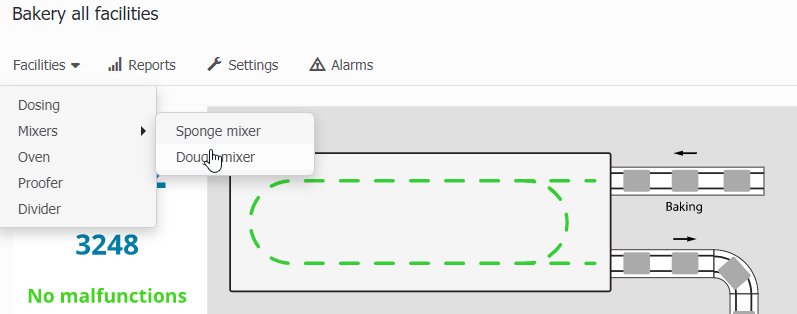
Користувацькі контекстні меню для поліпшеної навігації в проєкті
У великих проєктах не завжди зручно користуватися меню з бічної панелі для переходів між розділами, оскільки воно слабо структуроване і може містити багато зайвого. Доводиться організовувати щось своє з кнопок і посилань для зв’язку між сторінками. Такий підхід має безліч недоліків, починаючи з того, що ця конструкція займає багато місця, закінчуючи тим, що в разі будь-яких змін у проєкті необхідно все вручну переробити, та ще й на кожній сторінці….
Механізм контекстних меню дає змогу реалізувати зручну для користувача навігацію по розділах проекту. Воно компактно розташується у верхній частині сторінки, у вигляді вкладок, що розкриваються, з підтримкою вкладеності. Структура меню створюється за допомогою простого редактора, у вигляді дерева посилань на розділи проекту. Для зручності можна створити кілька контекстних меню і вказати у властивостях екранів і дешбордів, де яке має відображатися.

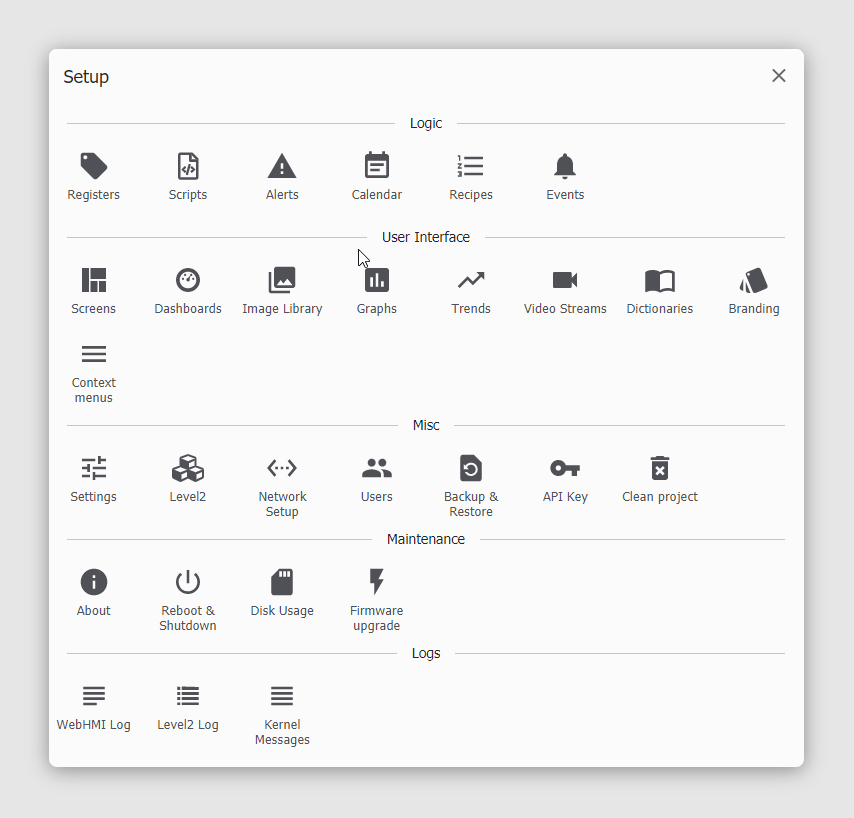
Меню налаштувань проекту винесено в окреме спливаюче вікно
Із розвитком продукту і додаванням в нього все нових і нових функцій бічне меню налаштувань втратило свою функціональність і стало дуже громіздким.
У новій версії з’явилося спливаюче меню налаштувань, що відображає всі пункти одразу в одному вікні, у вигляді великих і зрозумілих піктограм, що забезпечує швидкий доступ до потрібної функції, без необхідності прокручування довгого списку. Так само, для зручності, це меню можна викликати за допомогою гарячої клавіші “~” (тільда).

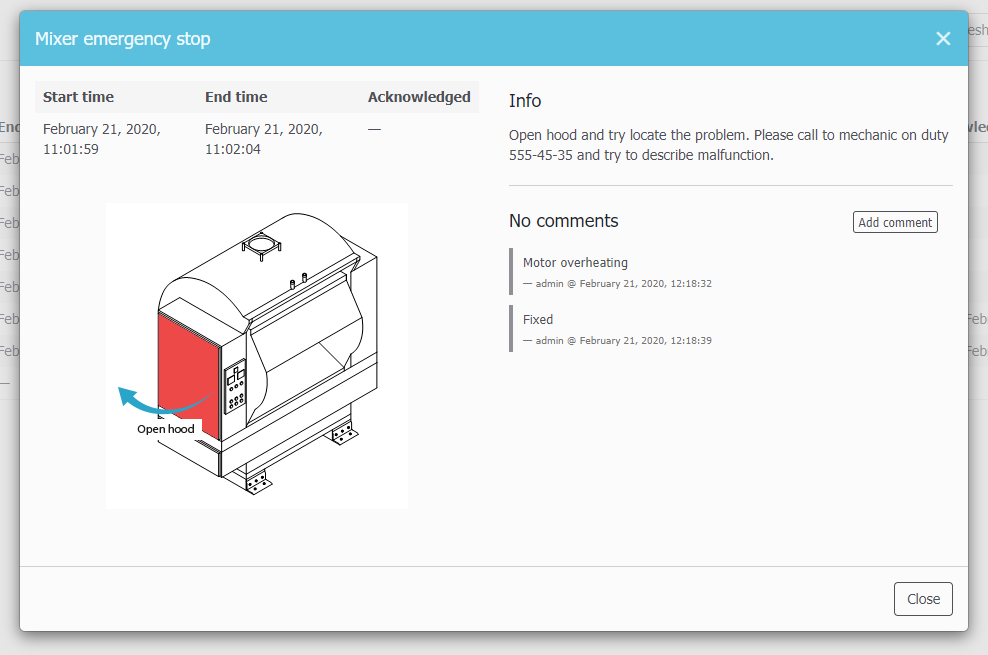
Аварії стали самостійним об’єктом, поліпшено їхні функціональні можливості
Значно перероблено сутність аварій. Для роботи з ними з’явився окремий конфігуратор, у якому, за необхідності, можна задати складні умови визначення аварій. Також з’явилася можливість додавати опис аварії, вставляти зображення, що пояснює її суть, вказати необхідні дії оператора, а в разі її виникнення додати необхідні коментарі до журналу, з можливістю подальшого обговорення.

Імпорт та експорт значень регістрів
Під час налагодження проєктів, перед запуском, часто буває необхідно проініціалізувати систему – записати якісь первинні налаштування в зовнішні пристрої або внутрішні процеси: типи датчиків, шкали вимірювань, різні коефіцієнти перетворень тощо.
У новій версії з’явилася можливість збереження значень потрібних регістрів у csv-файл із подальшим їхнім імпортом для швидкого конфігурування під’єднаного обладнання.

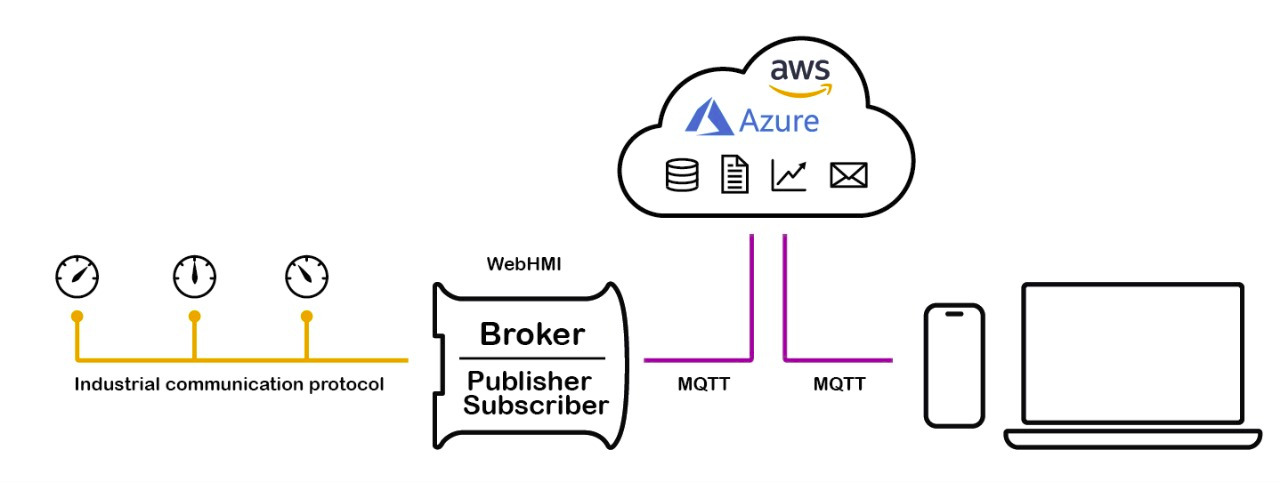
Додано підтримку протоколу MQTT для інтеграції з IoT.
MQTT або Message Queue Telemetry Transport – протокол, орієнтований на застосування в системах M2M (Машинно-Машинна взаємодія) та IIoT (Промисловий Інтернет речей). Передача інформації в MQTT реалізується за схемою Видавець/Підписувач (Publisher/Subscriber) і відбувається через проміжний сервер (Broker). Джерело даних (Видавець) надсилає дані на сервер (Broker), інші системи та пристрої, будучи Підписниками, вичитують їх звідти.
Такий спосіб взаємодії добре підходить для подієвої передачі повідомлень, коли пристрої періодично самі виходять на зв’язок.
У версії 4.0 у WebHMI з’явилася можливість працювати як у режимі Брокера, так і Видавця/Підписувача, тож його можна використовувати як IoT Edge-шлюз для інтеграції об’єкта моніторингу в більші IoT-рішення на кшталт “розумне місто” і т. ін. або, навпаки – отримувати дані від віддалених пристроїв (датчиків) через інтернет, без потреби інтеграції IP-мереж..

Оновлення прошивки

Через суттєві відмінності програмного забезпечення WebHMI 4.0 з більш ранніми версіями, на жаль, відсутня можливість дистанційного оновлення прошивки стандартними засобами через код оновлення.